[Javascript] 표준 내장 객체
표준 내장 객체란?
JS에서 기본적으로 여러 객체들을 제공한다.
표준 내장 객체 살펴보기 : https://developer.mozilla.org/ko/docs/Web/JavaScript/Reference/Global_Objects
표준 내장 객체 자체로 개발자에게 유용한 도구이지만, 이들을 커스터마이징 하는 방법을 안다면 더욱 효율적으로 사용할 수 있을 것이다.
여러 표준 내장 객체 중 Array객체를 통해 이러한 내장 객체를 어떻게 유용하게 사용할 수 있을지 알아보자.
Array 예제 - 랜덤하게 배열 내 값을 리턴하는 함수
표준 내장 객체에 원하는 기능을 추가하는 방법을 사용하지 않는다면, 코드는 아래와 같을 것이다.
1 | |
우리는 일반적으로 함수를 사용하여 이 기능을 구현할 수 있다. 하지만 표준 내장 객체에 내가 원하는 기능을 추가한다면, 좀 더 가독성 좋고 세련된 코드를 만나볼 수 있다.
1 | |
Array.prototype.random 속성에 할당된 함수는 메서드이고, 메서드 내부에서 쓰이는 this는 메서드가 포함된 객체를 가리키므로 생성된 Array 객체의 length와 인덱스 접근이 가능하다.
동일한 맥락으로 표준 내장 객체인 Object에도 원하는 기능을 추가할 수 있다.
주의점
표준 내장 객체에 기능을 추가하는 건 매력적인 방법이지만, 그만큼 신중하고 상황에 맞게 사용할 필요가 있다. 아래 예제를 보면서 어떤 점을 주의해야 하는지 알아보자.
1 | |
Object 표준 내장 객체에 key값을 입력으로 받아 해당 key가 존재하는지 출력하는 메서드를 추가했다.
Object 객체를 만들어서 info변수에 할당하고, isExist 메서드를 실행해보면 결과가 잘 나온다.
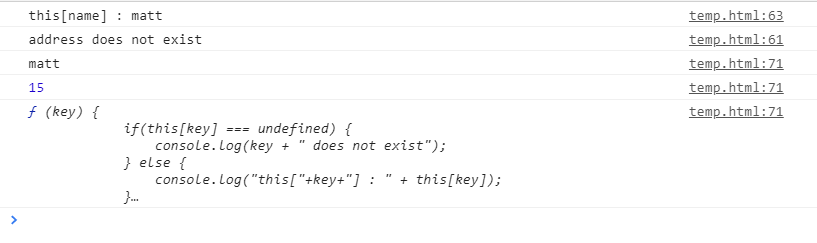
하지만 여기서 for in 문을 사용해보면 의아한 결과가 나온다.
1 | |

for in 문 결과 matt, 15, 그리고 isExist 함수가 출력되었다. 이는 for in 문의 특성 때문인데, for in문은 내장 메서드 및 내장 속성을 제외한 열거 가능한 타입의 key값을 순회하는 역할을 한다. 이에 info 객체에 포함된 key뿐만 아니라 객체의 Prototype Object에 선언된 key까지도 순회하여 isExist 함수가 출력된 것이다.
(참고로 이를 방지하기 위해선 info.hasOwnProperty(key) 를 통해 해당 key가 info 객체 내부의 속성인지를 검사하는 코드를 추가해주어야 한다.)
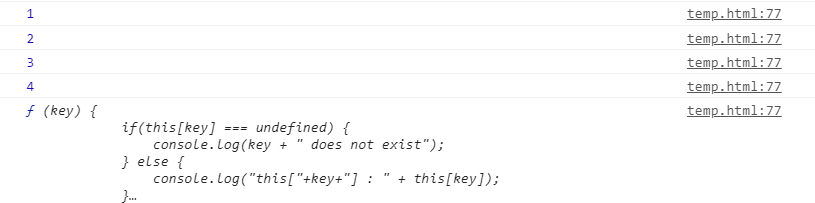
여기서 그치지 않고, Object 표준 내장 객체에 추가한 isExist는 info 객체 뿐만 아니라 다른 객체들에게도 영향을 미칠 수 있다.
1 | |

Object 객체는 다른 표준 내장 객체의 상위 객체이므로 다른 객체의 내용을 for in 문으로 조작할 시 예상치 못한 결과를 얻을 수 있다.
표준 내장 객체에 기능을 추가하는 방법은 코드를 더 명확하게 해줄 수 있지만, 그만큼 조심해서 다루어야 할 방법임을 잊지 말자.