[Javascript] 변수
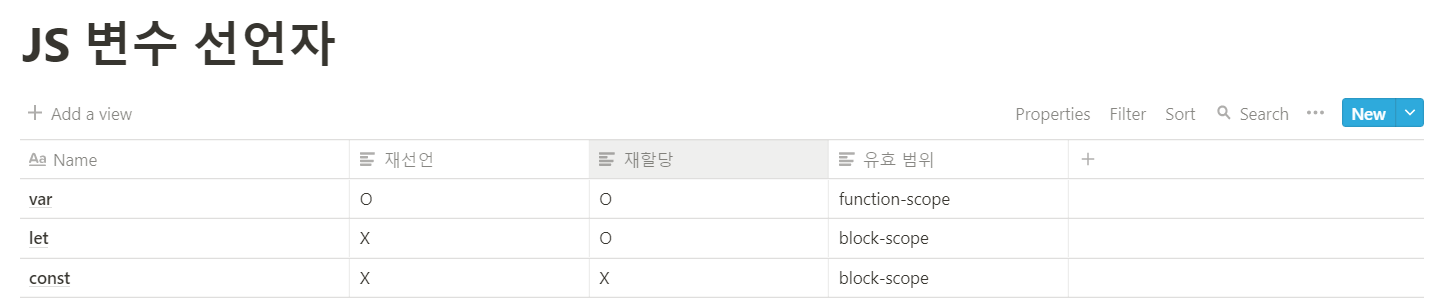
변수임을 표현하기 위해 대표적으로 var, let, const가 사용된다.
각 문법은 해당 변수의 scope를 정의하므로, 신중하게 사용해야 한다.
(여기서 말하는 scope는 변수의 유효 범위이다.)

var은 재선언, 재할당이 가능하므로 아래와 같은 코드 작성이 가능하다.
1 | |
실행해보면 콘솔에는 2가 출력된다. test() 함수 내의 temp변수는 test() 함수 내에서만 유효하므로 2가 출력된다. function-scope는 이와 같이 변수의 유효 범위가 함수 단위임을 의미한다.
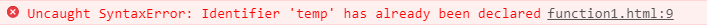
let은 재선언이 불가능하지만 재할당은 가능하다.
1 | |
첫 번째 코드 실행 결과

두 번째 코드 실행 결과

마지막으로 const는 재선언, 재할당이 모두 불가능하다. c++ 언어의 const, java에서의 final과 동일한 선언자라고 생각하면 될 것 같다.
Function-scope와 Block-scope 심화 학습
-
Hoisting이란?
Hoisting은 Javascript Parser가 JS 실행 전 모든 선언부를 훑어보며 각 변수, 함수, 클래스 등의 유효 범위의 최상단으로 선언부를 끌어 올리는 것을 말한다.
예시를 하나 들어보면
1
2
3
4var temp = 3; let temp2 = 2; console.log(temp); console.log(temp2);이와 같은 코드를 JS Parser는
1
2
3
4
5
6
7var temp; let temp2; temp = 3; temp2 = 2; console.log(temp); console.log(temp2);와 같이 해석한다. 이는 JS 코드 내의 모든 선언에 대해 적용된다.
JS의 이러한 특성을 믿고 선언 위치와 사용 위치를 마음대로 해버리면 후에 치명적인 에러와 마주할 수 있다. 주의할 점을 var과 let, const와의 차이점을 들어 알아보자.
우선 var의 특성을 알아보기 위해 아래와 같은 코드를 작성해보았다.
1 | |
var 실행 결과

위 코드를 선언자만 let으로 바꾸어 실행하면 어떻게 될까?
1 | |
let 실행 결과

당황스럽게도 ReferenceError가 발생했다. var과 let의 내부적인 동작이 어떻게 다르길래 이와 같은 차이를 빚어낸 걸까?
변수는 사용되기까지 선언, 초기화, 할당의 과정을 거친다.
여기서 말하는 초기화는 변수를 메모리에 올리고 undefined를 할당하는 것을 말하고,
할당은 해당 변수에 코드에서 명시한 어떠한 값을 넣는 것이다.
var과 let,const는 초기화 과정이 일어나는 시점에서 차이를 보인다.
var의 경우 선언과 초기화가 동시에 이뤄지는 반면, let,const는 선언과 초기화가 분리되어 이뤄진다.
즉, hoisting에 의해 선언부가 최상단에 있도록 여겨지는 시점에서, var로 선언한 변수는 undefined로 초기화가 이루어지고, let,const 변수는 아직 메모리에 올라가지 못한 상태이다.
let, const와 같이 선언과 초기화가 분리되어 발생하는 변수는 hoisting에 의해 선언부와 초기화부사이, 해당 변수를 사용할 수 없는 zone이 생기고, 이를 Temporal-Dead-Zone (TDZ) 라고 부른다.
참고 : https://velog.io/@bathingape/JavaScript-var-let-const-%EC%B0%A8%EC%9D%B4%EC%A0%90